Engineering Computing Services
0012 Seaton Hall
920 N. 17th St.
Manhattan, KS 66506
Phone: 785-532-4643
support@engg.ksu.edu
Using the Editor
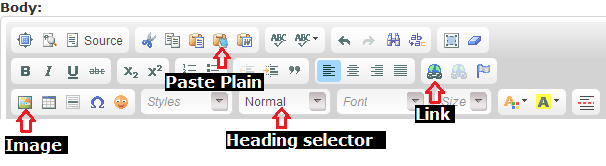
The body editor (called ckeditor) should look like:

Images
- To insert an image, click the Image
button. A dialog box pops up.
- Click
to bring up the Server Browser.
Links
For any of the three link types, you first:
- Highlight the text you want to link.
- Click the Link
button.
-
Internal links
- Choose "Internal" from the "Link Type" drop-down
- Type the first few letters of the page you want to link to -- it will autocomplete to an internal page.
- If the autocomplete doesn't work for any reason, you can choose the "URL" Link Type, and enter the URL manually. You should strip off the domain name from the URL, so for a link like "http://engg.ksu.edu/mypage", you would enter: /mypage
-
External links
- Choose "URL" from the "Link Type" drop-down
- Type or paste in the link, press OK.
-
File links
- Use the Server Browser by pressing the
button.
- Use the Server Browser by pressing the
Pasting content do's and don'ts
- Do use the "Paste as plain text" button to paste. This will strip out any Microsoft Word or other formatting from the text. You should then use the toolbar to re-style the text and insert links and images that were in the source text.
- Do set the first heading on a page to "Heading 2" (<h2>), the 2nd to "Heading 3" (<h3>), and so on (don't use h1, this is used for the title).
- Do put list items in actual lists (<ul> or <ol>) instead of just using * for bullets or numerals (1. 2. 3.) for ordered lists.
- Do not use these editor drop-downs: Font, Size, Color (neither text color nor background-color) -- this will make your page look inconsistant with the rest of the site.
Transferring Pages
- Goto Create Content -> Page
- Give the page a "Title" and, if desired in the menu, a "Menu Title" (in "Menu Settings")
- You may paste tabular information in HTML mode (you don't have to plain-text paste as above), but content should generally be pasted as above.
- Give the page a good URL in "URL path settings". Guidelines:
- Do not use spaces -- replace underscores and non-alphanumeric characters such as spaces with a dash (not an underscore).
- Use "directories" -- if a page is naturally part of a section such as "Undergraduate Programs", then use a path like:
/undergrad/my-page-title - Using multiple subdirectories is OK as long as the path makes logical sense
- Use relative paths only -- do not embed "che2.engg.ksu.edu" anywhere. Start all URL aliases with a forward slash.
- Save!